“Сейчас я загружу более другой формат” © Роман Савлюков
Завдяки IT-клубу 10per, холодним осіннім вечором відбулась тепла зустріч з Романом Савлюковим, представником однієї з компаній-лідерів індустрії відеоігор WarGaming .
“Тестування webApp на мобільних пристроях” - так називалась доповідь Романа.
Сама тема одразу мене зацікавила, так як частково перетинається з напрямком моєї роботи. Я сподівалась на те, що Роман стане променем світла в світі секретів та специфічних нюансів роботи тестувальника, на долю якого випав моніторинг роботи веб-сайтів на мобільних пристроях.
Мої сподівання не були марними, а бонусом став приємний тембр голосу доповідача ![]() так що, поєдналось приємне і корисне)))
так що, поєдналось приємне і корисне)))

Трохи тезисів, які були озвучені Романом:
- Для естимації та побудови тест-кейсів важливо знати конфігурацію сайту, який буде тестуватись. Зазвичай конфігурації веб-сайтів діляться на три категорії:
1. Ті, що мають окремий url для мобільної версії (Mobile.example);
2. Responsive – ті, що мають адаптивний дизайн;
3. Гібриди.
- В структурі сайтів з адаптивним дизайном є окремі папки з JavaScript та CSS, для роботи сайтів на мобільних пристроях та десктопних версіях браузерів;
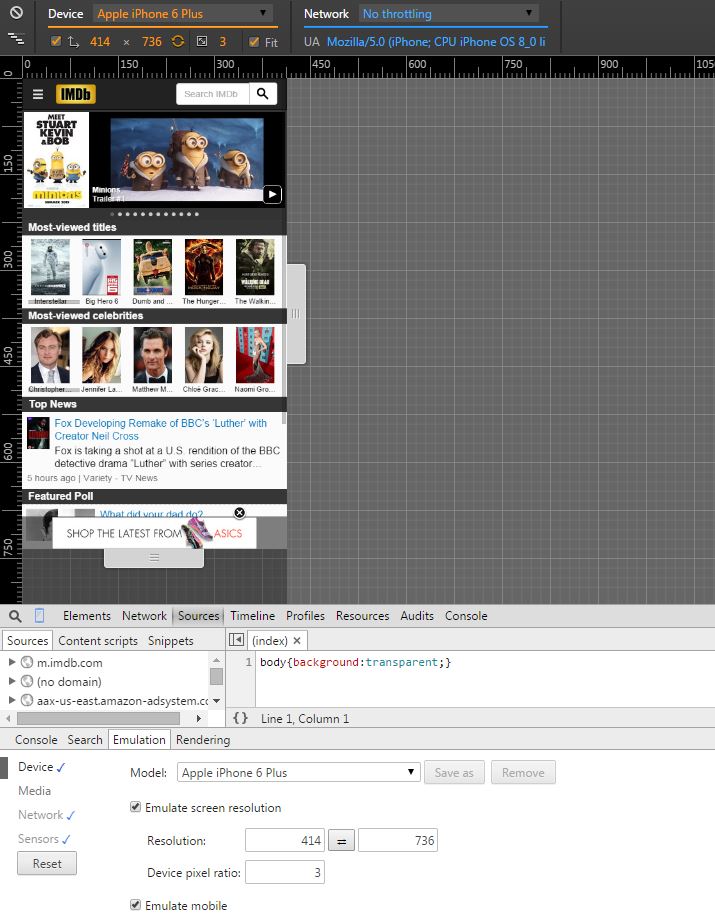
- Завдяки емулятору в Chrome, що відкривається через консоль браузера, можна побачити, як виглядатиме сайт на тому чи іншому пристрої;
Ось так, наприклад, буде виглядати мобільна версія сайту imdb.com, якщо емулювати відкриття цього сайту на Iphone 6 plus:

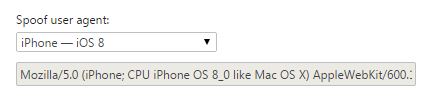
Браузер відправляє інформацію на сервер через user agent. Сервер отримує інформацію про те, звідки користувач відкриває сайт (версія браузера, дані про пристрій та інше).
Наприклад:

- Для сайтів типу Responsive набір ресурсів один і той самий для мобільної і веб-версій;
- Також, для сайтів з адаптивним дизайном, задається окремо положення елементів, що буде залежати від того, на пристрої з якою роздільною здатністю сайт буде відкрито;
- При запуску сайтів гібридного типу, на мобільних пристроях, спочатку завантажуються ключові елементи сайту, які в першу чергу мають відкриватись на мобільній версії. Це, в першу чергу, зроблено в цілях оптимізації роботи сайту в умовах використання мобільного інтернету;
- Сайти, що мають гібридний тип, не настільки поширені, як наприклад, сайти з адаптивним дизайном.
- Для визначення вибірки пристроїв, на яких буде проводитись тестування, краще використовувати аналітику по відвідувачам сайту. Таким чином можна визначити преференції цільової аудиторії сайту до певних операційних систем, пристроїв, браузерів тощо;
- Тестування на мобільних пристроях дає кращі результати, ніж використання емуляторів.
Особливості тестування.
- сайти з окремим url для мобільних версій потрібно тестувати повністю, як на десктопних версіях браузера, так і на мобільних пристроях – так, як можна вважати, що це окремі два сайти з різним кодом, то ж і помилки в них теж різні можуть виникати;
- Для сайтів з адаптивним дизайном, тестування краще починати з десктопних версій, а потім переходити до тестів на мобільних пристроях. Це пов’язано з тим, що помилки знайдені в десктопних варсіях гарантовано будуть дублюватись і на мобільних. Також треба проаналізувати, які елементи однакові для десктопної і мобільної версій, а які різні (зазвичай цю інформацію можна отримати у розробників);
- Треба не забувати, що клік в десктопній версії і тап\свайп в мобільній версії – це різні функції. Тому треба тестувати з особливою ретельністю всі випадаючі списки, меню, роботу з буфером обміну, радіо-кнопки, динамічні елементи сайту та їх “реакцію” на клік\тап\свайп;
- Одним з нюансів, при тестуванні мобільних версій є взаємодія компонентів сайту з екранною клавіатурою. То ж треба обов’язково перевіряти, як себе поводить сайт, коли на екрані з’являється клавіатура;
- Ще важливо тестувати сайти на предмет поведінки елементів при зміні положення екрану (горизонтальне\вертикальне положення);
- Паралельне одночасне проведення одного і того самого тест-кейсу на різних пристроях допоможе зекономити час, що йде на тестування і одразу візуалізує різницю у відображенні сайту;
- Для того, щоб спростити ввід довгих посилань, можна використовувати сервіс Goo.gl, який генерує короткі посилання;
- При розрахунку часу, який буде відведено на тести, треба брати до уваги, що на тестування на мобільних пристроях буде йти вдвічі більше часу, ніж на тестування десктопних версій сайтів. Це частково пов’язано з витратами часу на створення та обробку скріншотів, які ще й треба передавати з мобільного пристрою на комп’ютер.
Доповідь Романа була дуже змістовною і відкрила багато нового в розумінні механізмів роботи сайтів в різних умовах, за що велика подяка.
Окремий респект організаторам за чудову можливість перейняти досвід досвідченої людини, та ще глибше зануритись в сферу тестування, маючи при собі вже більше інструментів для ефективної роботи.
